Intro
I sometimes find myself in need to blur images to avoid giving away details. I once blurred just a section of an image using a labor-intensive method involving MS Paint. Here I provide a python program to blur an entire image.
The program
I call it blur.py. It uses the Pillow package and it takes an image file as its input.
# Dr John - 4/2023
# This will import Image and ImageChops modules
import optparse
from PIL import Image, ImageEnhance
import sys,re
p = optparse.OptionParser()
p.add_option('-b','--brushWidth',dest='brushWidth',type='float')
p.set_defaults(brushWidth=3.0)
opt, args = p.parse_args()
brushWidth = opt.brushWidth
print('brushWidth',brushWidth)
# Open Image
image = args[0]
print('image file',image)
base = re.sub(r'\.\S+$','',image)
file_type = re.sub(r'^.+\.','',image)
canvas = Image.open(image)
width,height = canvas.size
print('Original image size',width,height)
widthn = int(width/brushWidth)
heightn = int(height/brushWidth)
smallerCanvas = canvas.resize((widthn, heightn), resample=Image.Resampling.LANCZOS)
# Creating object of Sharpness class
im3 = ImageEnhance.Sharpness(smallerCanvas)
# no of blurring passes to make. 5 seems to be a minimum required
iterations = 5
# showing resultant image
# 0,1,2: blurred,original,sharpened
for i in range(iterations):
canvas_fuzzed = im3.enhance(0.0)
im3 = ImageEnhance.Sharpness(canvas_fuzzed)
# resize back to original size
canvas = canvas_fuzzed.resize((width,height), resample=Image.Resampling.LANCZOS)
canvas.save(base + '-blurred.' + file_type)
So there would be nothing to write about if the the Pillow ImageEnhance worked as expected. But it doesn’t. As far as I can tell on its own it will only do a little blurring. My insight was to realize that by making several passes you can enhance the blurring effect. My second insight is that Image Enhance is probably only working within a 1 pixel radius. I have intruduced the concept of a brush size where the default width is 3.0 (pixels). I effectuate a brush size by reduing the image by the factor equal to the brush size! Then I do the blurring passes, then finally resize back to the original size! Brilliant, if I say so myself.
So in general it is called as
$ python3 blur.py -b 5 image.png
That example would be to use a brush size of 5 pixels. But that is optional so you can use my default value of 3 and call it simply as:
$ python3 blur.py image.png
Example output

Blur a select section of an image
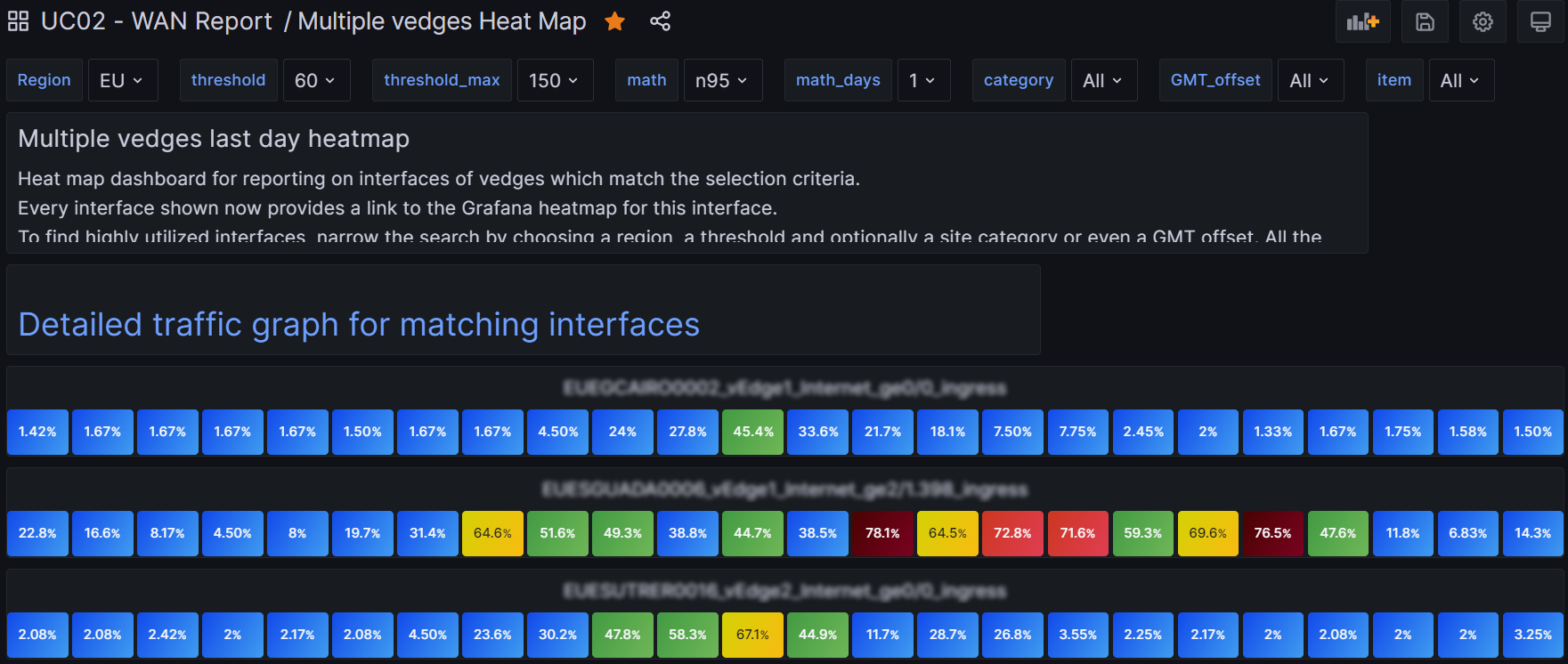
You can easily find the coordinates of a rectangular section of an image by using, e.g., MS Paint and doing a mouseover in the corners of the rectangular section you wish to blur. Note the coordinates in the upper left corner and then again in the lower right corner. Mark them down in that order. My program even allows more than one section to be included. In this example I have three sections. The resulting image with its blurred sections is shown below.

Here is the code, which I call DrJblur.py for lack of a better name.
# blur one or more sections of an image. Section coordinates can easiily be picked up using e.g., MS Paint
# partially inspired by this tutorial: https://auth0.com/blog/image-processing-in-python-with-pillow/
# This will import Image and ImageChops modules
from PIL import Image, ImageEnhance
import sys,re
def blur_this_rectangle(image,x1,y1,x2,y2):
box = (x1,y1,x2,y2)
cropped_image = image.crop(box)
# Creating object of Sharpness class
im3 = ImageEnhance.Sharpness(cropped_image)
# no of blurring passes to make. 10 seems to be a minimum required
iterations = 10
# showing resultant image
# 0,1,2: blurred,original,sharpened
for i in range(iterations):
cropped_fuzzed = im3.enhance(-.75)
im3 = ImageEnhance.Sharpness(cropped_fuzzed)
# paste this blurred section back onto original image
image.paste(cropped_fuzzed,(x1,y1)) # this modified the original image
# Open Image
image = sys.argv[1]
base = re.sub(r'\.\S+$','',image)
file_type = re.sub(r'^.+\.','',image)
canvas = Image.open(image)
argNo = len(sys.argv)
boxNo = int(argNo/4) # number of box sections to blur
# (x1,y1) (x2,y2) of rectangle to blur is the next argument
for i in range(boxNo):
j = i*4 + 2
x1 = int(sys.argv[j])
y1 = int(sys.argv[j+1])
x2 = int(sys.argv[j+2])
y2 = int(sys.argv[j+3])
blur_this_rectangle(canvas,x1,y1,x2,y2)
canvas.save(base + '-blurred.' + file_type)
Here is how I called it:
$ python3 ~/draw/DrJblur.py MultipleVedges.PNG 626 415 1143 452 597 532 1164 566 621 645 1136 679
Conclusion
Since it can be a little hard to find an a simple and easy-to-use blurring program, I have written my own and provided it here for general use. Actually I have provided two programs. One blurs an entire picture, the other blurs rectangular sections within a picture. Although I hardcoded 10 passes, that number may need to be increased depending on the amount of blurriness desired. To blur a larger font I changed it to 50 passes, for example!
Obviously, obviously, if you have a decent image editing program like an Adobe Photoshop, you would just use that. There are also probably some online tools available. I myself am leery of using “free” online tools – there is always a hidden cost. And if you all you want to do is to erase in that rectangle and not blur, even lowly MS Paint can do that quite nicely all on its own. But as for me, I will continue to use my blurring program – I like it!
References and related
The need for the ability to blur an image arose when I wanted to share something concrete resulting from my network diagram as code effort.
I also am blurring some of the Grafana-generated images mentioned in this post: All I need to know about Grafana and InfluxDB.